Populate dynamic dropdowns
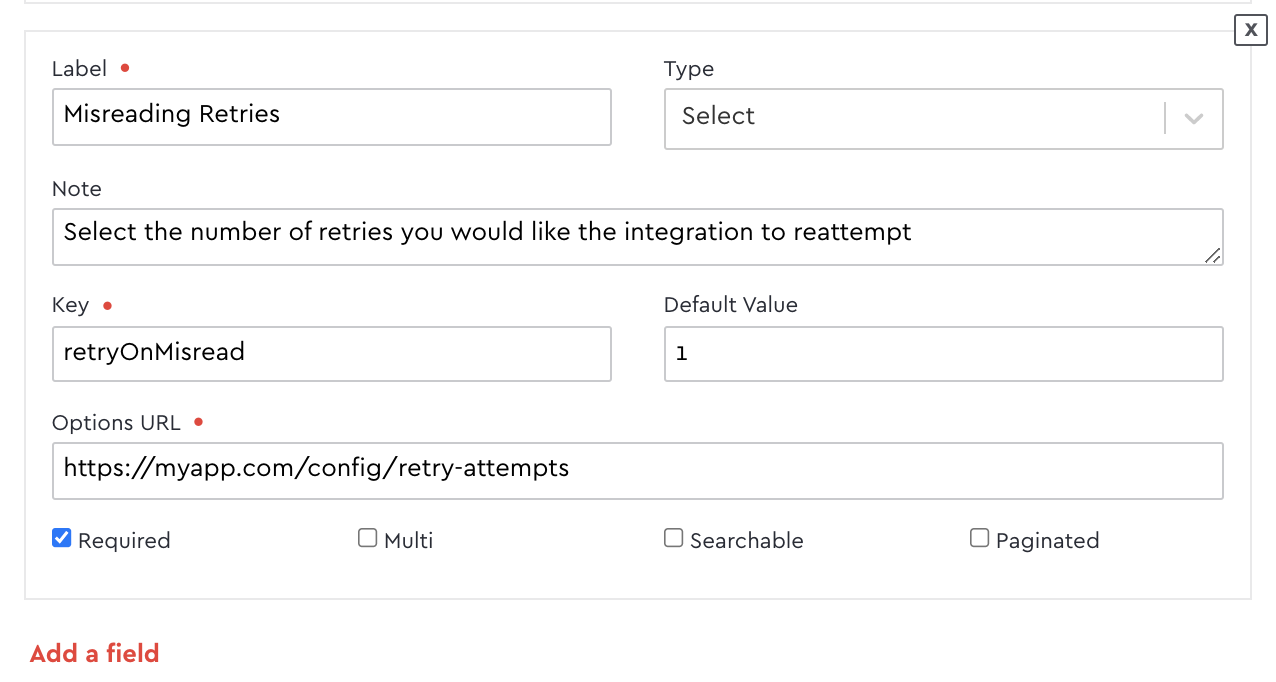
In order to populate dropdowns during setup, the Dev Dashboard will ask for a URL where it can fetch an array of options. These options are arrays of objects with a label and value. The label will be what is displayed, while the value will be saved in the installation config. You can also disable an option with isDisabled.

Here's an example of the options array
app.post('/options', (req, res) => {
res.send([
{ label: 'Foo', value: 1 },
{ label: 'Bar', value: 2 },
{ label: 'Baz', value: 3, isDisabled: true },
]);
});When marked as "Searchable", the request will include a parameter envoy.meta.params.search containing a search string.
When marked as “Paginated”, it will include envoy.meta.params.page or envoy.meta.params.cursor. If using a cursor your response should include options and cursor e.g. res.send({ data: [{ label: 'Foo', value: 1 }], cursor: 'cursorValue' }). You will also need to provide a route which will return the options that have already been selected.
Updated about 2 months ago
