Configure webhooks
In the Dev Dashboard assign an endpoint URL for Envoy to send data to your service.
In the Dev Dashboard, when you assign a plugin endpoint URL (as either a worker or route), Envoy will make a POST request to those URLs at the appropriate times.
This guide is specifically for configuring webhooks using the Dev Dashboard. For setting up webhooks using the webhook integration please see this guide.
Model
Each request has the following qualities:
- The HTTP method is always a POST
- There's always an X-Envoy-Signature HTTP header present.
- The request always contains a JSON body.
- The JSON body always contains a meta object.
- If the request is to a worker or to a "Validation URL" route, the JSON body will also contain a payload object.
Meta
When Envoy makes requests to your plugin's endpoints, we send along some metadata in the request body. The meta object is found in the body of every request Envoy makes to your plugin. It contains data that is often critical to properly handling the request.
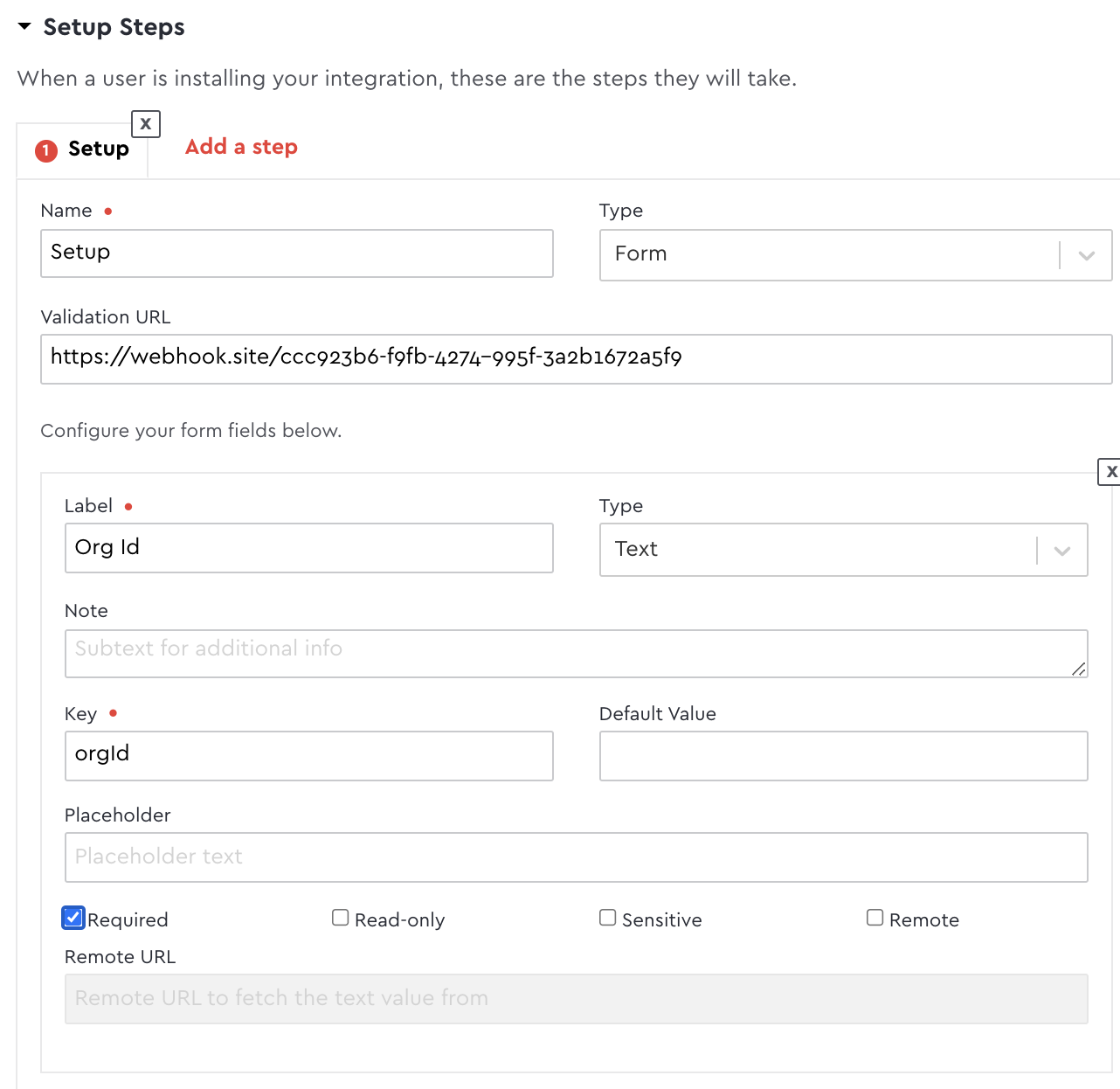
Webhook Setup Steps (Validation URLs)
For webhooks registered for setup steps in the Dev Dashboard

| Name | Type | Description |
|---|---|---|
| route | string | the name of the route |
| plugin_id | number | the plugin ID |
| install_id | number | the plugin install ID |
| config | Object | config data for this install |
| params | Object | The optional URL query params sent in the request |
| location | EnvoyObject | the location this event happened (location installs only) |
| company | EnvoyObject | the company that installed the plugin |
| auth | Object | contains the installer's access_token |
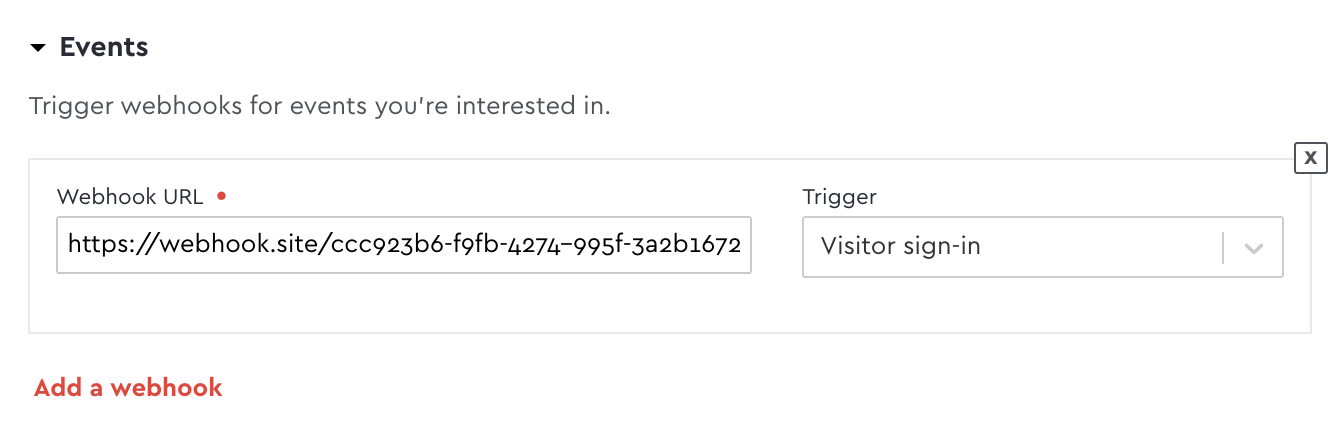
Webhook Events
For webhooks registered for events in the Dev Dashboard.

| Name | Type | Description |
|---|---|---|
| event | string | the name of the event |
| plugin_id | number | the plugin ID |
| install_id | number | the plugin install ID |
| config | Object | config data for this install |
| job | EnvoyObject | the job assigned to this plugin + event |
| location | EnvoyObject | the location this event happened (location installs only) |
| company | EnvoyObject | the company that installed the plugin |
| auth | Object | contains the installer's access_token |
Commonalities
Both routes and workers send back some common objects like location and company that are of type EnvoyObject, which represents a resource.
| Name | Type | Description |
|---|---|---|
| id | string | number | uuid | the ID of the object |
| attributes | Object | the object's attributes, in dash-case. |
Payload
When Envoy sends a request to your plugin's endpoint or to a "Validation URL" route, that request contains a payload describing the subject of the request. The payload object is found in the body of every request Envoy makes to your plugin workers. It contains data that represents the subject of the event.
For example, on the "entry sign in" event, the payload will represent an Envoy Entry object. It is also found in "Validation URL" routes, where the payload represents the data to be validated:
- If the step type is form, then the data has keys and values representing each field in the form. The keys are defined in the Dev Dashboard.
- If the step type is OAuth2, then the data is whatever is returned from the authorization flow. Usually, this is where you'd find an access token for the service that was authed.
- If the step type is popup, then the data is whatever was forwarded from the popup.
Events
View our reference docs to find available events and sample payloads.
Signature verification
In order to verify that a request came from Envoy, we also send a signature in the X-Envoy-Signature header. This signature is a Base64-encoded string that represents a SHA-256 HMAC of the request body, using your plugin client secret as the key.
You can then verify the signature by building your own signature of the request body signed with your client secret, and comparing the two signatures. The Node.js SDK middleware does this verification automatically on each request, and prevents access to the request meta and event payloads unless the request is verified.
Updated about 2 months ago
